Обновлено: 2 октября 2021
Как убрать заголовок страницы WordPress, скрыть его от людей или поисковиков? Как спрятать хедеры записей и страниц? В этой публикации расскажу о наиболее эффективных и удобных способах удаления заголовков H1. Поясню подробно и с примерами.
Удаление заголовка главной страницы
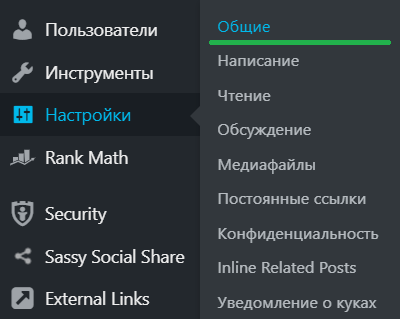
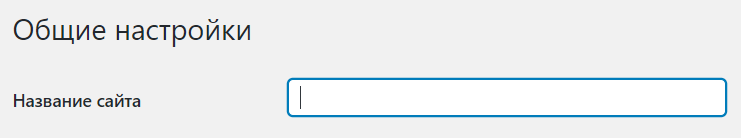
Если нужно удалить заголовок главной страницы WordPress, есть решение. Зайдите в панели администратора в раздел Настройки – Общие (см. скриншот). Далее в поле «Название сайта» удалите весь текст. Нажмите кнопку «Сохранить изменения». После этого тайтл главной страницы будет удален.
Кстати, если вы работаете со стартовой, вас может заинтересовать статья про создание, изменение, правильное удаление главной страницы сайта на WordPress.
Настройки в темах
Во многих темах, в основном премиальных (платных) есть возможность спрятать заголовок отдельной страницы. Настройки обычно находятся в сайдбаре редактора. Вот как это выглядит в теме Reboot от wpshop.ru:

Специальные плагины
Это самый простой вариант скрыть или удалить заголовок записи или страницы сайта на WordPress. Есть три плагина, которые позволяют сделать это быстро и не замедляют скорость работы сайта.
У всех указано, что они не тестировались с текущей версией вордпресс. Я проверил – все работают и вполне совместимы. Первые два скрывают заголовок страницы от пользователя. Но он остается видимым для поисковых систем в тэге <h1>. Это полезно, если в него вписаны ключи. Вот они:
Плагин Title Remover полностью убирает заголовок с экрана и из кода страницы. Заголовок становится не видим ни посетителю сайта, ни поисковым системам.
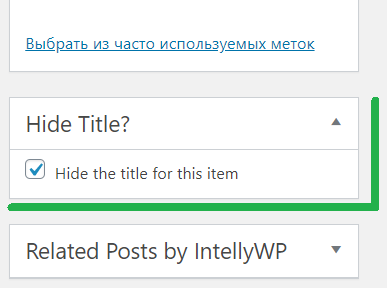
Все три плагина работают одинаково. После активации в сайдбаре редактора поста появляется дополнительное окошко (см. скрин). Поставив в нем галочку, вы запрещаете показывать его заголовок. В зависимости от плагина надписи в окошке могут слегка отличаться.

Как скрыть заголовок страницы WordPress в стилях
Существует несколько способов удалить или скрыть заголовок через стили. Для этого будет необходимо редактировать файл style.css. Доступ к нему можно получить в админке вордпресс. Он находится во вкладке: Внешний вид – Редактор тем.
Сделайте резервную копию файла style.css. Просто сохраните ее себе на компьютер или ноутбук. В случае появления проблем после исправлений – замените ей файл, в котором что-то пошло не так.
Сначала нужно найти класс, отвечающий за вывод заголовка страницы. Для этого войдите на нее так, чтобы заголовок был виден. Затем:
- Нажмите F12, либо правой клавишей мыши на свободном месте и в меню выберите режим разработчика или посмотреть код;
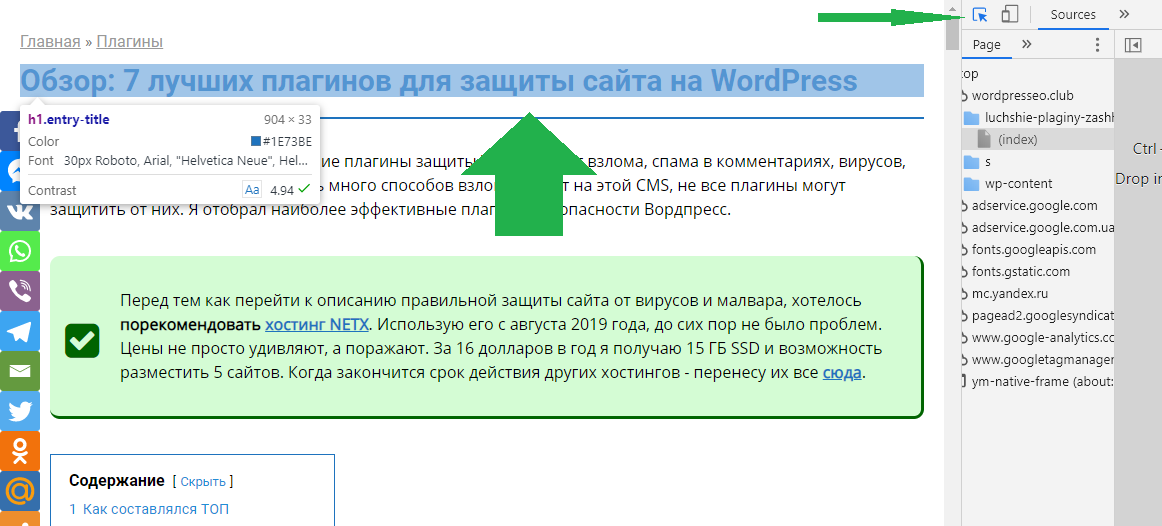
- В открывшемся окошке нажмите на стрелочку (см скриншот);
- Наведите курсор на заголовок, чтобы он подсветился как на скриншоте ниже;
- Кликните на него.

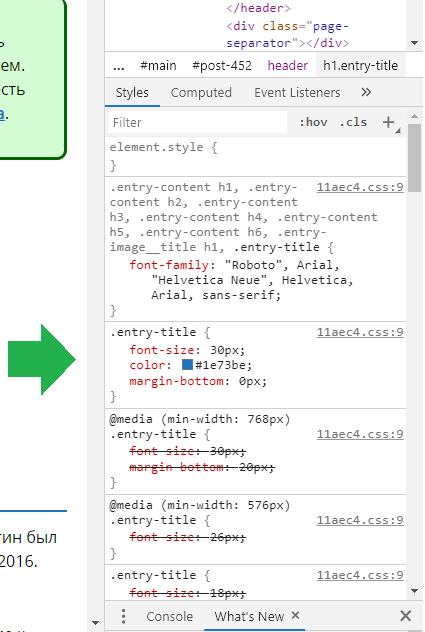
В боковой части экрана справа внизу появится список стилей. Вам нужно найти тот, в котором задается цвет, размер шрифта. Ищите команды color, font-size или font-weight, как показано на скриншоте ниже. Это и есть нужный стиль. В показанном примере это .entry-title.

Иногда у страниц и записей разные классы заголовков. Рекомендую проверить эти два вида постов. Если они одинаковые, настройки будут применены к обоим типам. Если разные – все зависит от того, какой вы пропишете. Можно вставить сразу два класса перед фигурной скобкой «{», разделив их пробелом, например так: .single-title .page-title {.
Некоторые хостинг-провайдеры и браузеры могут кэшировать файл стилей. После внесения правок и сохранения, вы можете не увидеть изменений на странице. В таком случае откройте ее в режиме инкогнито.
Скрываем заголовок страницы от посетителя
Иногда надо скрыть заголовки для посетителя, но оставить видимым для поисковых систем. Для этого в конце файла style.css добавьте следующий код (вместо .entry-title – ваш класс):
.entry-title {
border: 0;
clip: rect(0 0 0 0);
height: 1px;
margin: -1px;
overflow: hidden;
padding: 0;
position: absolute;
width: 1px
}
Прячем заголовок от всех
Когда нужно спрятать заголовки от посетителей сайта и поисковых машин, допишите в конец файла этот код. Вместо .entry-title поставьте ваш класс:
.entry-title {
display:none !important
}
Как спрятать или удалить заголовок одной страницы
Если нужно скрыть только одну страницу, необходимо определить ее ID. Для этого откройте ее в режиме редактирования и посмотрите на URL. Вы увидите что-то вроде такого: https://website.ru/wp-admin/post.php?post=4823&action=edit. В этой строке число после первого знака равно и есть ID записи (или страницы). В данном случае ID записи – 4823.
Теперь нужно использовать один из приведенных выше кодов. Но перед классом записи или страницы, нужно добавить .page-id-4823. Вместо 4823 впишите ID своей записи. Этот класс можно использовать несколько раз. Например, чтобы скрыть от всех заголовок записи с ID 367, надо вписать:
.page-id-367 .entry-title {
display:none !important
}
А чтобы скрыть посты с ID 30, 4 и 857, код должен выглядеть так:
.page-id-30 .page-id-4. page-id-857 .entry-title {
display:none !important
}
В некоторых случаях такой способ может не сработать. Это связано со спецификой темы WordPress. Тогда необходимо вместо элемента .page-id-30 использовать .page-30. Только ID записи или страницы ставьте свой 
Как удалить заголовок страницы WordPress через код
Это самый радикальный метод. Для полного удаления заголовков придется редактировать файлы сайта. Доступ к ним можно получить через админку во вкладке: Внешний вид – Редактор тем. Либо напрямую через FTP, cPanel, панель управления хостингом. Необходимо просмотреть три файла, которые отвечают за:
- Вывод шапки сайта (хедера);
- Шаблон записи;
- Шаблон страницы.
Обычно они называются:
- header.php;
- single.php;
- page.php.
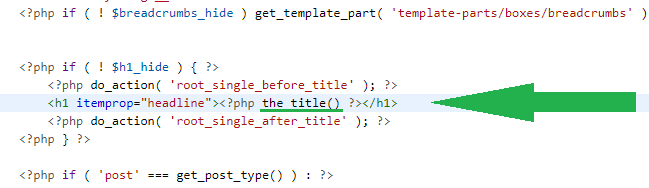
Перед тем как работать с файлами, сделайте их резервные копии. Можно в виде текста, сохранив его у себя в файле Word. Теперь необходимо найти строчку, содержащую команду the_title(). Ее необходимо удалить.

Если она находится в header.php, не будут выводиться заголовки вообще. В single.php – будут удалены заголовки из записей, в page.php – из страниц. Лично я считаю этот способ слишком радикальным. Но вдруг кому-то пригодится.
Эта методика отлично работает, но у нее есть большой минус. При обновлении темы файлы заменяются на дефолтные и правки слетают. То есть, чтобы убрать заголовок страницы или записи, вам нужно после каждого обновления шаблона править файлы.
Выход из ситуации есть – использование дочерней темы (child theme). Во многих платных шаблонах WordPress есть возможность скачать и установить дочерний. Схема работает так:
- Скачиваете, устанавливаете и активируете дочернюю тему;
- Копируете (не вырезаете, а копируете!) в нее нужные файлы из основного шаблона;
- Вносите необходимые правки;
- Забываете про проблемы с обновлением
В дочерней теме обычно есть только два файла: functions.php и style.css. Лично я добавляю в нее все, в которые можно или нужно вносить правки. Для наглядности привожу скриншот:
Кстати, вы часто встретите тему Root на просторах интернета. Но я неплохо ее кастомизировал без кода, только через стили. Если кому интересно как это сделать или нужна помощь в настройке (по символической цене) – пишите в комментариях или в контакты (внизу сайта). Кастомизацией через стили можно облагородить любой шаблон Вордпресса.
Файлы дочерней темы остаются нетронутыми при обновлении. Они, по сути, являются приоритетными при отрисовке страниц сайта. Сначала обрабатывается основной шаблон, потом – дочерний. Если у вашей темы нет дочерней, ее можно сделать самостоятельно. Как создать дочернюю тему WordPress хорошо описали тут: https://www.hostinger.com.ua/rukovodstva/kak-sozdat-dochernuu-temu-wordpress.
Вообще, использование дочерних тем или шаблонов – удобная штука. Слегка грузит сервер и замедляет работу сайта, но это не критично для поисковых систем. Подгрузка отдельного файла стилей занимает 166-480 миллисекунд. Да и то, это значение номинальное. В реальности время загрузки зависит от скорости вашего хостинга.
В статье я постарался описать все варианты, как удалить заголовок страницы в WordPress. Надеюсь, она была полезна. Не забудьте поделиться ей с друзьями. Свое мнение и вопросы можете оставить в комментариях.

Полезные ссылки
Плагин для заработка на чужом видео с YouTube и автоматической вставки тематических видеороликов во все записи на сайте – ТЕСТИРУЙТЕ И ЗАРАБАТЫВАЙТЕ.
Дешевый виртуальный, VPS и VDS хостинг. Цена от 1.7 $ в месяц. Есть тестовый период. Этот сайт размещен на нем – СМОТРЕТЬ ТАРИФЫ.
Отличная CPA платформа для заработка на своем сайте, email рассылках, группах и пабликах в соцсетях – ССЫЛКА НА ПЛАТФОРМУ.
Проверка конкуренции фразы в Яндекс, парсинг ключей из Wordstat, анализ домена, страниц, ключевой фразы, кластеризация. – ПОСМОТРЕТЬ СЕРВИС.
Рекламная сеть push рассылок с самыми выгодными и удобными условиями. Прием любых сайтов, частые выплаты без задержек. – ССЫЛКА НА СЕТЬ.
Крутая биржа копирайтинга. Много готовых SEO-оптимизированных статей для вебмастеров. Возможность заработать для копирайтеров – ПОСЕТИТЬ БИРЖУ.











"нужна помощь в настройке (по символической цене) "