Обновлено: 8 мая 2022
В этой статье расскажу о плагинах графиков и диаграмм для WordPress. Я их протестировал, сделал подборку самых достойных и интересных. Из статьи вы узнаете об их позитивных и негативных сторонах, особенностях и многом другом.
Также рекомендую ознакомиться:
- Бесплатные плагины содержания статьи WordPress;
- Лучшие плагины для защиты WordPress сайта;
- Обзор лучших плагинов оптимизации изображений;
- 11 бесплатных плагинов похожих записей WordPress.
Перед тем как перейти к обзору, хотелось бы порекомендовать хостинг NETX. Я его использую с 2019, до сих пор не было проблем. А цены не просто приятно удивляют, а поражают. За 16 долларов в год я получаю 15 ГБ SSD и возможность разместить 5 сайтов. Когда закончится срок действия других хостингов - перенесу их все сюда. Как по мне - очень неплохое предложение. Вам - хороший постинг, мне - реферальные отчисления

Интерактив против изображений
Считается, что графики и диаграммы лучше выводить не с помощью плагина, а вставлять в виде изображений. Признаюсь, раньше и я так делал, но недавно изменил свое мнение. Интерактивные графики гораздо удобнее как для пользователя, так и для вебмастера. В чем же их преимущество?
- Если нужно внести изменения в график, можно подкорректировать значения в таблице. В случае с изображением – придется исправлять его в редакторе и заливать на хостинг.
- Изображения занимают больше места, чем таблицы для графиков. Это уменьшает скорость загрузки страниц, особенно если диаграмм и графиков много. Например, когда я заменил 3 изображения с графиками на диаграммы, время загрузки страницы уменьшилось с 1,67 до 1,51.
- Изображения занимают место на хостинге. Если их немного – не критично. Но если у вас на сайте сотни или тысячи графиков?
- Интерактивные диаграммы удобны для пользователя. Они могут появляться с анимацией, что привлекает внимание. При наведении курсора на график посетитель может получить более точную информацию.
Поэтому я решил использовать плагины для построения графиков и диаграмм. Не жалею – это очень удобно. Да и сайт становится красивее 
Visualizer: Tables and Charts Manager for WordPress
Плагин неплохой, с его помощью можно реализовать несколько видов диаграмм и графиков. Полученные результаты выводятся с помощью шорткода. В бесплатной версии доступны такие шаблоны:
- Таблица;
- Пирог;
- Линии;
- Зоны;
- Гео;
- Разноцветные линии;
- Колонки;
- Рассеивание.
К сожалению, возможен импорт только из файлов CSV, либо ручной ввод. При этом плагин диаграмм воспринимает запятую как разделитель, а дробная часть числа при импорте должна быть отделена точкой.
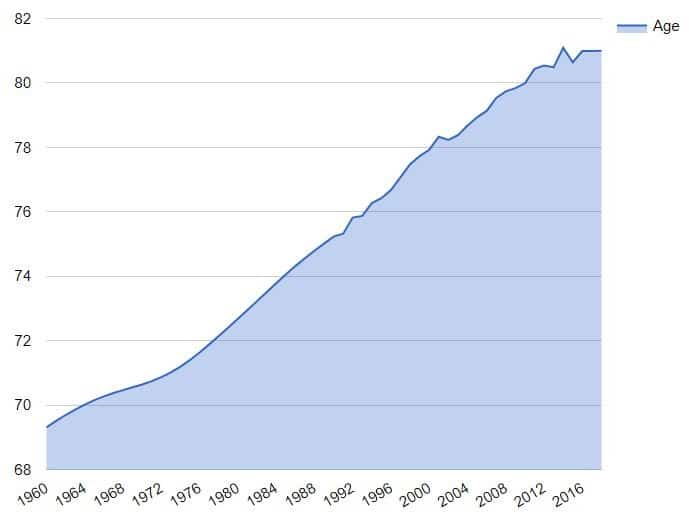
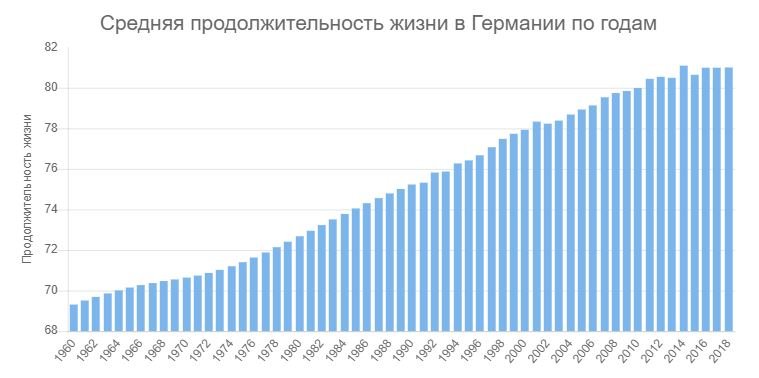
Путем нехитрых манипуляций с экселем и вордом у меня все получилось. В итоге вышел такой график:
Кроме преимуществ, у плагина Visualizer есть один существенный недостаток. Он очень медленно подгружает диаграммы. Я тестировал его на нескольких темах, время отображения колебалось в пределах 5-15 секунд. Поэтому решил отказаться от него.
Возможно этот минус будет устранен в следующих версиях. А может, он просто не особенно дружит с моими любимыми шаблонами Вордпресс. Вы можете протестировать его у себя – хуже от этого точно не будет 
WordPress Charts (WP Charts)
Простой плагин для создания диаграмм. На выбор есть шесть стандартных шаблонов. Для вывода графика вам необходимо вставить на страницу шорткод, в котором должны быть указаны значения. Пример шорткода:
[wp_charts title="linechart" type="line" align="aligncenter" margin="5px 20px" datasets="40,56,73,23,79,43,61,50 next 33,15,56,89,11,43,40,22" labels="one,two,three,four" width="100%" colors="#192AF8,#19B214"]
В нем вы можете задавать свои переменные, которые будут определять ширину, высоту, выравнивание, отступы и многое другое. Плагин прост и удобен. Будет полезен для тех, кто не против вводить значения полей вручную. Импорт из CSV, XLS или XLSX не предусмотрен.
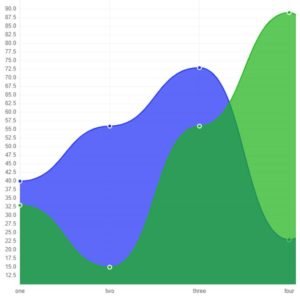
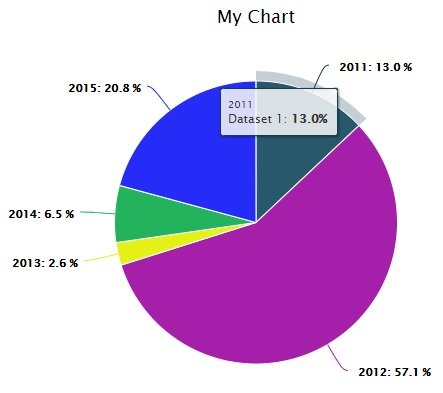
Приведенный выше шорткод вывел мне следующую диаграмму:
Easy Charts
Хороший плагин для вывода диаграмм. У него в запасе 12 шаблонов, много настраиваемых функций, таких как:
- Размер, тип, вес и цвет шрифтов;
- Цветовая схема шаблона;
- Размеры выводимого содержимого;
- Многое другое.
Что мне не очень понравилось - Easy Charts не всегда корректно отображает данные. Например, если вы зададите слишком маленькую высоту или ширину, цифры будут наползать друг на друга. К тому же нельзя выводить дробные показатели. Вместо «78.74» показывается «79». В целом же шаблон подойдет для построения диаграмм с небольшим количеством значений.
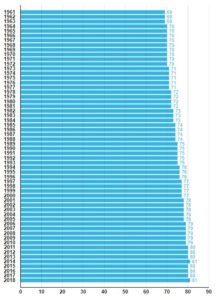
В целом плагин сыроват, есть над чем поработать. Вот что у меня вышло, когда нужно было отобразить 58 значений по годам:
iChart – Easy Charts and Graphs
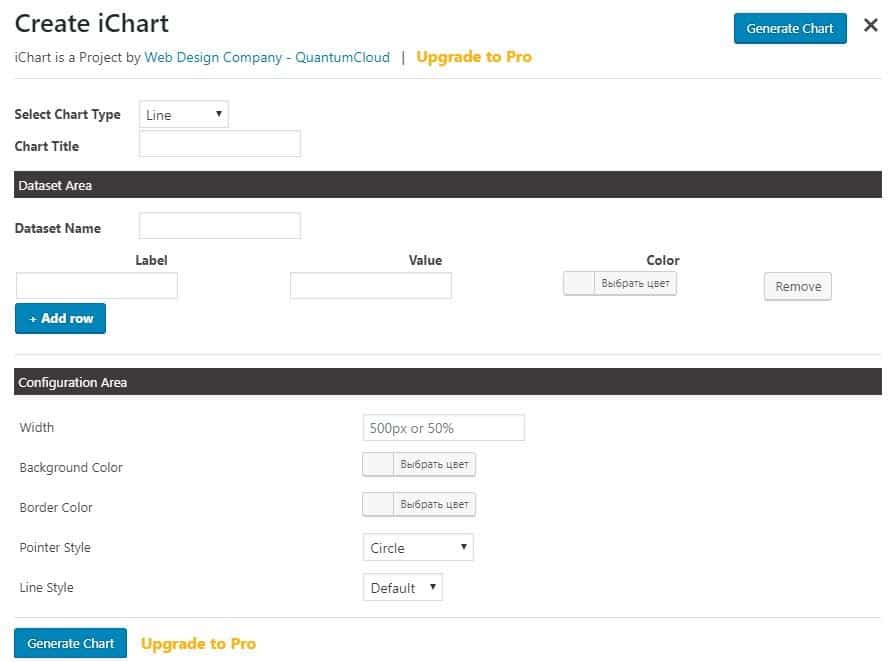
Плагин предназначен для создания простых диаграмм и графиков. Работает из вкладки редактирования записи или страницы. Если вам необходимо отобразить небольшое количество данных, которые можно ввести вручную – он вполне подойдет.
Функция импорта и экспорта данных недоступна в бесплатной версии. На выбор есть 6 шаблонов диаграммы:
- Line;
- Bar;
- Radar;
- PolarArea;
- Pie;
- Doughnut.
В процессе создания диаграммы вы должны будете ввести значения и выбрать оформление. После этого плагин сгенерирует вам шорткод, который можно вставить в любое место на странице. В принципе, плагин неплох, если вам не нужно оперировать с большими объемами данных.
M Chart
Плагин не строит особо зрелищных диаграмм и графиков, но очень удобен в использовании. Вы можете копировать значения из Excel и напрямую вставлять в соответствующее поле. Также есть возможность импорта и экспорта. На выбор есть четыре шаблона:
- Линии;
- Вертикальные колонки;
- Горизонтальные колонки;
- Пирог.
При вводе значений стоит помнить, что M Chart не понимает запятых. Если в ячейке будет «11,52», он увидит «1152». Чтобы задать дробное значение, нужно использовать точку: «11.52». Плагин полностью адаптивный, диаграммы хорошо смотрятся на любом экране.
К сожалению, нет возможности напрямую из настроек плагина менять цветовую гамму, размеры шрифтов и т.д. Но это можно решить с помощью редактирования стилей. А в целом M Chart мне очень понравился. Вот так выглядит моя диаграмма, построенная с помощью этого плагина:
Charts Ninja - Graphs and Charts
Этот плагин диаграмм WordPress требует регистрации на сайте. После этого вы сможете сделать первый проект. В бесплатной версии все данные нужно вводить вручную, для заполнения доступно только шесть полей. Есть два бесплатных шаблона – колонки и пирог.
Плюс этого плагина – можно настраивать цвета, подсказки при наведении. Но минусов гораздо больше. Чтобы Charts Ninja работал, необходимо вставить в код темы скрипт. А это – лишняя нагрузка на сайт. К тому же, бесплатная версия слишком ограничена. В общем, он не представляет из себя ничего особенного.
RJ Quickcharts
Простой и удобный плагин для создания графиков и диаграмм. Несмотря на то, что он давно не обновлялся, отлично работает на последней версии WordPress. В арсенале плагина три шаблона:
- Линия;
- Колонки;
- Пирог.
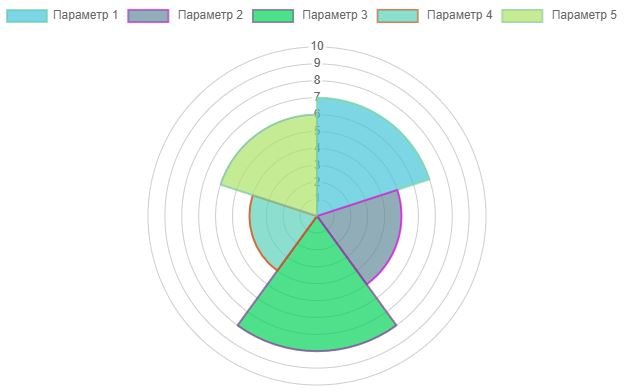
Значения можно скопировать и вставить в табличку, для нижнего и бокового поля можно задавать имена. Есть возможность создать диаграмму или график с несколькими типами значений. Единственная проблема – при большом количестве параметров, они накладываются друг на друга (см. скрин).
Если у вас есть готовые таблички с данными в Excel, процесс займет всего пару минут. Вот что вы можете получить на выходе:
WordPress Graphs & Charts
Для небольших диаграмм этот плагин подойдет как нельзя лучше. Количество вводимых значений зависит только от вашей настойчивости, так как они все вводятся вручную. Для каждого параметра можно назначить подпись. Одному параметру могут соответствовать несколько значений.
В целом, плагин неплохой, но настроек не хватает. На приведенном ниже примере видно, что при большом количестве колонок он вытягивается в ширину. Если вам нужно вводить много данных – это долго и неудобно. Единственное, что радует – есть возможность выбирать цвета для каждого значения.
WP Charts and Graphs
Еще один интересный и простенький плагин для вывода диаграмм в Вордпресс. При создании диаграммы вы указываете название значений, и их числовую характеристику. После этого формируется шорткод, который можно вставить в запись или на страницу.
К сожалению, нельзя выбирать цвета – они определяются случайно. Причем это происходит каждый раз, когда вы обновляете страницу. Как по мне, это очередное изобретение колеса, в плагине нет ничего уникального. На выбор есть шесть стандартных шаблонов.
Data Tables Generator by Supsystic
Изначально этот плагин был предназначен для интеграции таблиц на сайт. Но со временем у него появилась возможность строить графики и диаграммы. Эта функция доступна только в Premium версии, которая стоит от 39$.
Если вы используете таблицы и диаграммы на своем сайте, то стоит задуматься о покупке. У плагина много возможностей, он позволяет строить привлекательные и информативные диаграммы.
Кстати, вы можете получить Premium бесплатно. Для этого вам нужно связаться с разработчиками и предложить перевести плагин на ваш язык (если он недоступен на нем). В качестве вознаграждения за работу вы получите премиальную версию Data Tables Generator.
wpDataTables – Tables and Charts Manager for WordPress
Как и предыдущий плагин, в бесплатной версии wpDataTables позволяет работать только с таблицами. Для использования графиков необходимо приобретать премиум за 59$ в год. Как по мне это дороговато, учитывая, что есть варианты подешевле.
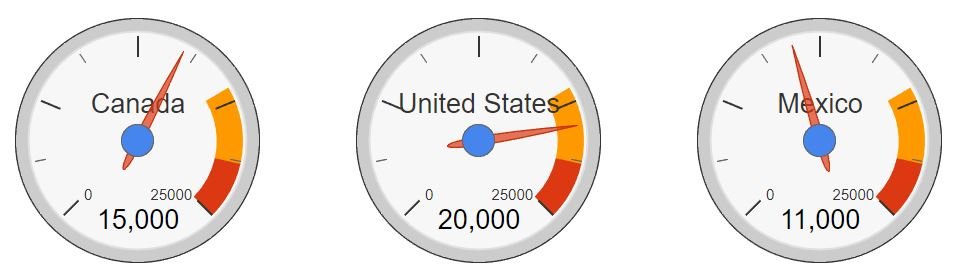
Live Responsive Charts
Хороший и относительно недорогой плагин, который позволяет встраивать на сайт 7 типов диаграмм:
- Колонки;
- Линии;
- Пузыри;
- Точечные;
- Приборы (см. скрин);
- Таблицы;
- Карты.
Все диаграммы и графики анимированные, красиво появляются и отображаются на странице. Цена 19$ вполне оправдана, если вы хотите облагородить свой сайт. Также плагин позволяет создавать таблицы, поддерживает Google Sheets. Результат адаптивный и правильно отображается на любых устройствах.
Другие плагины
На самом деле, я протестировал больше 30 разных плагинов диаграмм и графиков WordPress. Большинство из них – полный шлак и ничего особенного из себя не представляют. Поэтому я не включил их в этот обзор.
Многие плагины графиков и диаграмм довольно сырые, недоработанные, плохо отображаются или имеют ограниченный функционал. Может в следующих версиях они станут лучше, но…
Практика показывает, что их разработчики действуют следующим образом:
- Делают простенький продукт;
- Выкладывают его на Github или wordpress.org;
- Видят, что количество установок невелико, а у их «детища» есть сильные конкуренты;
- Забивают на разработку и забрасывают плагин.
Итоги и выводы
Если вам нужно делать небольшие диаграммы с малым количеством значений, рекомендую установить RJ Quickcharts, WordPress Charts или WP Charts and Graphs.
Для работы с сложными графиками с большим количеством значений подойдет Visualizer: Tables and Charts Manager for WordPress или Live Responsive Charts.
Если для вас основное – просто та и удобство использования, то рекомендую RJ Quickcharts и M Chart.
Кстати, M Chart я буду использовать постоянно. Он хоть и не особенно зрелищный, но удобный. Диаграммы быстро загружаются, не тормозят страницу и имеют привлекательный вид. Хорошо отображаются на всех устройствах.
Надеюсь, статья была вам полезна. Поделитесь в комментариях, каким плагином для построения диаграмм и графиков пользуетесь вы?

Полезные ссылки
Плагин для заработка на чужом видео с YouTube и автоматической вставки тематических видеороликов во все записи на сайте – ТЕСТИРУЙТЕ И ЗАРАБАТЫВАЙТЕ.
Дешевый виртуальный, VPS и VDS хостинг. Цена от 1.7 $ в месяц. Есть тестовый период. Этот сайт размещен на нем – СМОТРЕТЬ ТАРИФЫ.
Отличная CPA платформа для заработка на своем сайте, email рассылках, группах и пабликах в соцсетях – ССЫЛКА НА ПЛАТФОРМУ.
Проверка конкуренции фразы в Яндекс, парсинг ключей из Wordstat, анализ домена, страниц, ключевой фразы, кластеризация. – ПОСМОТРЕТЬ СЕРВИС.
Рекламная сеть push рассылок с самыми выгодными и удобными условиями. Прием любых сайтов, частые выплаты без задержек. – ССЫЛКА НА СЕТЬ.
Крутая биржа копирайтинга. Много готовых SEO-оптимизированных статей для вебмастеров. Возможность заработать для копирайтеров – ПОСЕТИТЬ БИРЖУ.